外贸平台用的翻译
作者:admin发布时间:2021-08-04分类:综合资讯浏览:424评论:0


.goog-te-banner-frame {display:none !important;}
.goog-te-menu-value:hover {text-decoration:none !important;}
.goog-te-gadget-icon {background-image:url(//gtranslate.net/flags/gt_logo_19x19.gif) !important;background-position:0 0 !important;}
body {top:0 !important;}
/style
上面的css 主要是隐藏头部谷歌的翻译提示;

div id= google_translate_element /div
script type= text/javascript
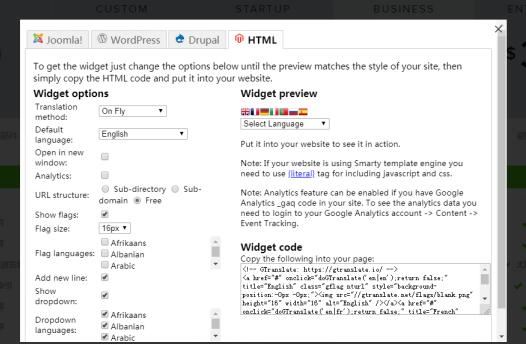
function googleTranslateElementInit() {new google.translate.TranslateElement({pageLanguage: 'en', layout: google.translate.TranslateElement.InlineLayout.SIMPLE,autoDisplay: false, includedLanguages: ''}, 'google_translate_element');}
这种Google Default模式默认是全部语言 你可能 其他两种默认是可以自己自定义翻译那些语言
/script script type= text/javascript src= https://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit /script
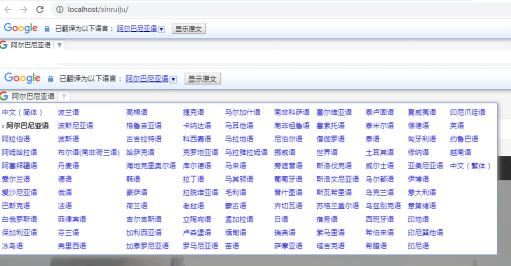
因为是用的谷歌翻译 所以国内用户返回会很慢,那可不可以优化一下呢?
translate.google.com
网上有.com 改为cn 的测试一下好像是快了一点。
我们可以将element.js下载下来放在本地 引入这样会不会更快
打开文件
查看一下代码 发现这个文件里 他向我们的网站加载了几张图片,这些图片都可以删掉或者下载都本地,将引入地址改成本地的这样避免在谷歌加载这些东西。
c._pli=b+'/translate_static/img/te_bk.gif
c._pli=b+'/translate_static/img/te_ctrl3.gif
c._pli=b+'/translate_static/img/loading.gif
c._pli=b+'/translate_static/img/mini_google.png
一个样式
/translate_static/css/translateelement.css
一个js
/translate_static/js/element/main_zh-CN.js
可以js看一下发现他又引入了一个谷歌的js
element_main.js
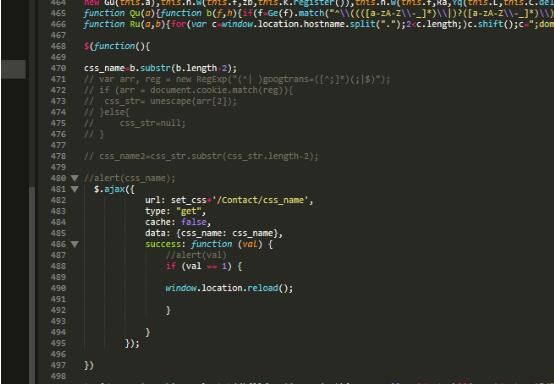
这个js里面就是操作语言切换的代码,下载本地可以根据你的需求添加你的代码

本事代码很乱要知道在哪改比较困难上面,根据不同的语言切换加载不同的css,谷歌的翻译是用js运行的翻译,要css生效 保存到session 在刷新页面,好处就是可以让不同语言排版不会乱,缺点就是会加载两次,这个问题暂时没有解决,这个js看的头皮发麻,没有深究。

- 上一篇:外贸seo推广有什么简单的方法
- 下一篇:最优化理论英文缩写
